개발
WebStorm, IntelliJ IDEA, PyCharm, Visual Studio Code를 터미널에서 실행하기
mycloudy
2021. 10. 5. 20:51
터미널에서 IDE(Jetbrain 계열, Visual Studio Code)를 실행하는 방법을 기록으로 남깁니다
1. WebStorm
1. /usr/local/bin/webstorm shell script를 생성합니다
cd /usr/local/bin # /usr/local/bin 으로 이동합니다
sudo vi webstorm # 'webstorm' shell script를 생성합니다2. webstorm 에 다음 내용을 넣습니다
#!/bin/sh
open -na "WebStorm.app" --args "$@"사용한 옵션들 설명입니다
a: 어플리케이션 이름을 명시합니다-args: 추가 arguments를 명시합니다n: 기존의 인스턴스가 있더라도 새로운 어플리케이션 인스턴스를 띄웁니다
3. webstorm shell script의 실행권한을 추가합니다
sudo chmod +x webstorm4. webstorm 커맨드로 실행합니다
# synopsis
webstorm /path/project
webstorm .2. IntelliJ IDEA
WebStorm과 방법이 동일합니다
1. /usr/local/bin/idea shell script를 생성합니다
cd /usr/local/bin # /usr/local/bin 으로 이동합니다
sudo vi idea # 'idea' shell script를 생성합니다2. idea 에 다음 내용을 넣습니다
#!/bin/sh
open -na "IntelliJ IDEA.app" --args "$@"3. idea shell script의 실행권한을 추가합니다
sudo chmod +x idea4. idea 커맨드로 실행합니다
# synopsis
idea /path/project
idea .3. PyCharm
JetBrain 계열이기 때문에 WebStorm과 방법이 동일합니다
1. /usr/local/bin/pycharm shell script를 생성합니다
cd /usr/local/bin # /usr/local/bin 으로 이동합니다
sudo vi pycharm # 'pycharm' shell script를 생성합니다2. pycharm 에 다음 내용을 넣습니다
#!/bin/sh
open -na "PyCharm.app" --args "$@"사용한 옵션들 설명입니다
- a: 어플리케이션 이름을 명시합니다
- -args: 추가 arguments를 명시합니다
- n: 기존의 인스턴스가 있더라도 새로운 어플리케이션 인스턴스를 띄웁니다
3. pycharm shell script의 실행권한을 추가합니다
sudo chmod +x pycharm4. pycharm 커맨드로 실행합니다
# synopsis
pycharm /path/project
pycharm .4. Visual Studio Code
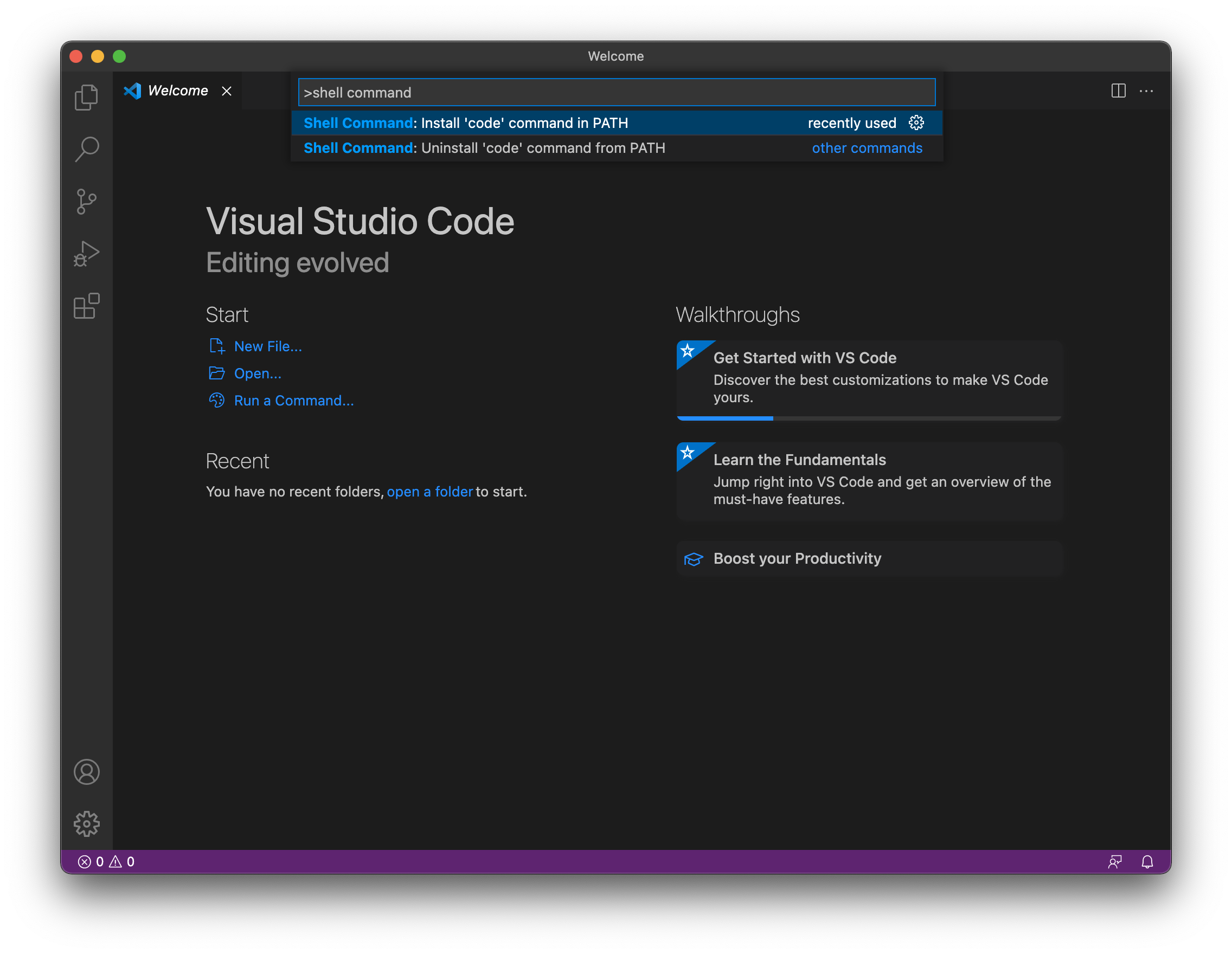
- Visual Studio Code에서 cmd + shift + p 를 눌러 'shell command' 를 입력합니다
- 'Shell Command: Install 'code' command in PATH' 를 설치합니다

3. code 커맨드로 실행합니다
# synopsis
code /path/project
code .